Este artículo es tu guía fácil para usar Figma, una herramienta de diseño potente y versátil.
Aquí aprenderás cómo navegar en su interfaz intuitiva, utilizar sus funciones clave para crear diseños impresionantes y colaborar eficazmente en proyectos de diseño.

¿Qué es Figma y Por Qué Deberías Utilizarlo?
Figma es una herramienta de diseño de interfaz de usuario e interacción. Funciona en la nube, permitiéndote colaborar en tiempo real con otros diseñadores.
Es útil porque facilita la creación de prototipos interactivos, proporciona una biblioteca de componentes y permite la integración con otras herramientas.
Te permite crear diseños visuales atractivos, dar claridad en informes financieros, facilitar la comprensión de conceptos complejos y potenciar la comunicación de estrategias de ahorro y inversión.
Usarlo puede resultar en ahorro de tiempo y recursos, optimizando los costos operativos y mejorando las posibilidades de mayores ingresos y beneficios a través de presentaciones y reportes más eficaces.
Requisitos
Para usar Figma necesitas una conexión a internet y un navegador web actualizado. El programa es compatible con la mayoría de los navegadores como Chrome, Firefox, Safari y Edge.
También tienes la opción de descargar aplicaciones de escritorio para Windows y macOS, o aplicaciones móviles para Andoird, iPad e iOS.
Para colaborar, necesitas una cuenta, que puede ser gratuita o de pago, dependiendo de las funciones que requieras.
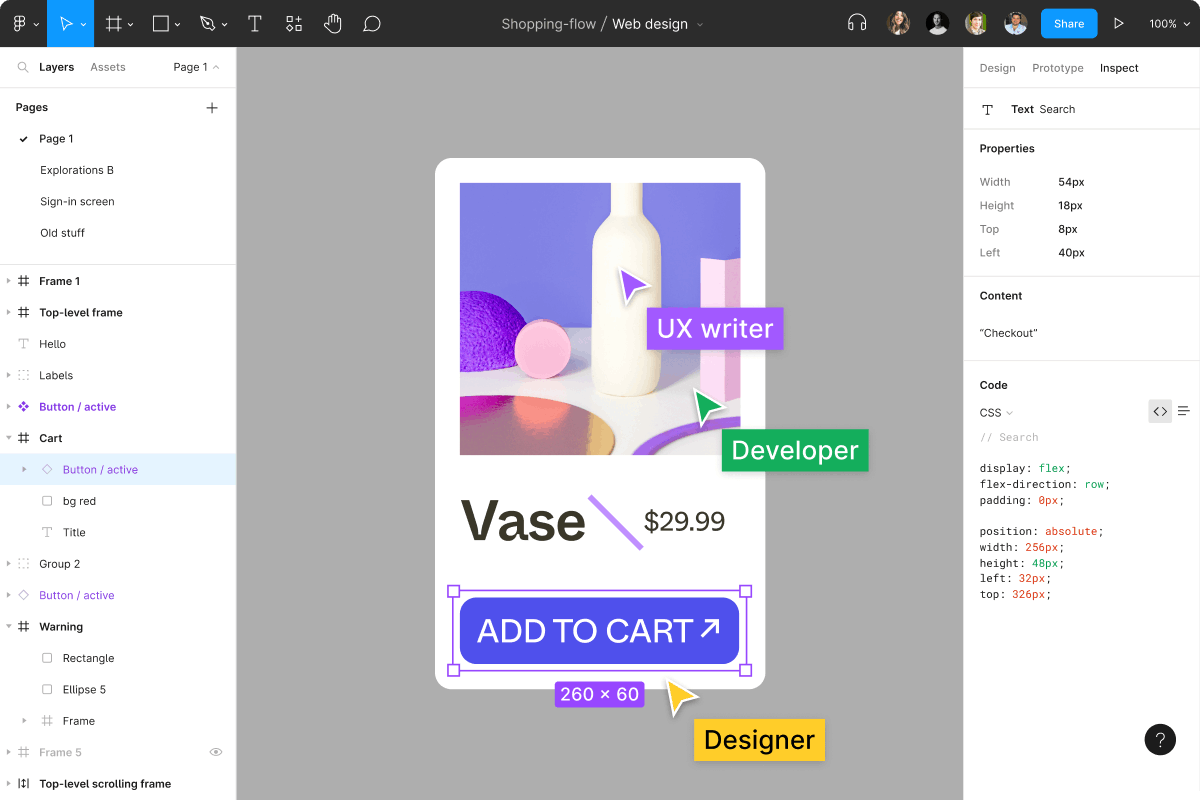
Herramientas Básicas y Cómo Utilizarlas
Las herramientas básicas incluyen:
- Herramienta de Selección (Move Tool): Para seleccionar y mover objetos. Úsala haciendo clic en un objeto o arrastrando un área de selección.
- Herramienta de Marco (Frame Tool): Crea marcos para tus diseños. Selecciona la herramienta y arrastra en el lienzo para crear un marco.
- Herramienta de Forma (Shape Tools): Incluye rectángulos, elipses, líneas y polígonos. Selecciona una y haz clic y arrastra para dibujarla.
- Herramienta de Texto (Text Tool): Para añadir texto. Haz clic en el lienzo y escribe.
- Herramienta de Mano (Hand Tool): Para navegar por el lienzo. Úsala para moverte por tu diseño.
- Herramienta de Zoom (Zoom Tool): Para acercar o alejar. Selecciona y haz clic en el área a la que quieres acercarte.
Estas herramientas son la base para empezar a diseñar. Explora y experimenta con ellas para familiarizarte con sus funcionalidades.
Crear Prototipos Interactivos
Para crear prototipos interactivos en Figma, sigue estos pasos:
- Diseña tus Pantallas: Primero, diseña las pantallas individuales de tu prototipo.
- Usa la Herramienta Prototipo: Selecciona un objeto y haz clic en la pestaña "Prototipo" en el panel derecho.
- Crea Conexiones: Arrastra el nodo de prototipo (pestaña azul) desde tu objeto seleccionado a la pantalla o elemento objetivo. Esto crea una conexión.
- Define Interacciones: En el panel de propiedades, elige el tipo de interacción (como clic, deslizar, etc.) y la animación.
- Repite el Proceso: Conecta todos los elementos y pantallas necesarios en tu prototipo.
- Previsualiza y Prueba tu Prototipo: Haz clic en el botón de reproducción en la esquina superior derecha para probar el prototipo.
- Ajusta Según Sea Necesario: Basándote en la previsualización, realiza los ajustes necesarios en las interacciones o animaciones.
Consejos para la Gestión Eficiente de Componentes y Bibliotecas
Aquí tienes consejos para una gestión eficiente:
- Organización Estructurada: Mantén tus componentes organizados en carpetas y subcarpetas según su función y uso.
- Nomenclatura Consistente: Usa nombres claros y consistentes para tus componentes y estilos. Esto facilita su búsqueda y uso.
- Crea Componentes Reutilizables: Diseña componentes de manera que puedan ser reutilizados en diferentes partes de tus proyectos.
- Uso de Variantes de Componentes: Agrupa variantes similares de un componente (como botones con diferentes estados) para un acceso y edición más fáciles.
- Actualizaciones Globales: Aprovecha la función de actualización de componentes para hacer cambios en todos los lugares donde se utiliza ese componente.
- Documenta los Componentes: Asegúrate de que cada componente tenga una descripción clara de su función y uso.
- Control de Acceso: Gestiona quién tiene acceso a editar los componentes para mantener la consistencia.
- Revisa y Depura Regularmente: Revisa tu biblioteca de componentes regularmente para eliminar o actualizar componentes obsoletos o poco utilizados.
Diseño Colaborativo: Compartir y Colaborar en Tiempo Real
Para utilizar la función de colaboración en Figma, sigue estos pasos:
- Invita a Colaboradores: En tu archivo de Figma, haz clic en el botón "Compartir" en la esquina superior derecha. Introduce los correos electrónicos de los colaboradores y asigna permisos de acceso (pueden ser de solo visualización o edición).
- Comentarios en Tiempo Real: Usa la herramienta de comentarios en la barra superior para dejar notas o feedback en el diseño. Los colaboradores pueden ver y responder a estos comentarios en tiempo real.
- Edición Simultánea: Varios usuarios pueden trabajar en el mismo archivo simultáneamente. Verás cursores en tiempo real de otros colaboradores, lo que facilita el seguimiento de los cambios.
- Control de Versiones: El programa guarda automáticamente las versiones del diseño. Puedes revisar y restaurar versiones anteriores si es necesario.
- Usa Complementos y Widgets: Integra herramientas adicionales para mejorar la colaboración, como pizarras digitales o herramientas de gestión de proyectos.
- Enlace Compartido: También puedes compartir un enlace del proyecto para que personas externas puedan ver el diseño sin necesidad de tener una cuenta.
Integración con Otras Herramientas y Plataformas
Figma se integra de diversas maneras:
- Plugins: Se permite instalar plugins que amplían su funcionalidad. Estos pueden ser para automatización, accesibilidad, importación de datos, etc.
- API de Figma: La API permite integrse con otras herramientas y sistemas. Por ejemplo, puedes conectar Figma con tu propia base de datos o con herramientas de gestión de proyectos.
- Exportación de Activos: Puedes exportar activos a otras herramientas de diseño o desarrollo, como Sketch, Adobe XD, o herramientas de desarrollo web y móvil.
- Integraciones de Aplicaciones: Se ofrecen integraciones con otras aplicaciones como Slack, Jira, Zeplin, y más, facilitando la comunicación y el seguimiento de proyectos.
- Herramientas de Prototipado y Pruebas de Usuario: Integra con herramientas de prototipado y pruebas de usuario para realizar pruebas de usabilidad directamente desde tus diseños.
Conclusión
Figma es una herramienta de diseño cuya capacidad para trabajar en la nube facilita la colaboración en tiempo real entre equipos, lo cual es fundamental en entornos de trabajo modernos.
Ofrece una amplia gama de funcionalidades, desde herramientas básicas de diseño hasta prototipado interactivo y gestión de componentes y bibliotecas.
Además, su integración con otras herramientas y plataformas amplía su utilidad y flexibilidad. Se destaca por ser accesible para principiantes, a la vez que ofrece funciones avanzadas.